Novedades en Safari 3
Hace poco llegaba inesperadamente una última actualización del tigre de Mac cuando ya había saltado a la palestra la versión 10.5. La 10.4.11 ha colado en silencio la versión 3 de Safari. Es decir, quienes no tengan Leopard en su Mac pero hayan aplicado las actualizaciones automáticas tendrán el mismo Safari que Leopard (la versión 3.0.4).

Caí en la cuenta al comprobar que ya no servía mi querido Comando + –> ó Comando + < — para saltar entre pestañas (ahora es con alt). Poco a poco me percaté de otros cambios introducidos. Recopilemos:
Pestañas y favoritos
Notable mejora en la gestión de pestañas. Cuando tienes muchas pestañas o ventanas abiertas hay tres opciones:
1. Pasar todas las ventanas abiertas a pestañas alineadas en una sola ventana (Menú Ventana > «Fusionar todas las ventanas»).
2. La acción inversa, es decir, pasar una determinada pestaña a ventana nueva (basta con arrastrar la pestañas fuera del navegador y se abrirá una nueva ventana con esa dirección. Efecto chulo).
3. Dejarlo todo como está (había también que decirlo).
Ahora las pestañas se intercambian de posición fácilmente con click directo, como en FireFox, lo que permite una reordenación rápida.
Otra nueva funcionalidad que también puede resultar interesante es aquella que permite añadir de golpe a nuestros favoritos las direcciones correspondientes a todas las pestañas abiertas en ese momento. Sólo hay que ir al menú Favoritos > «Añadir favorito para estas ‘x’ pestañas».
Búsquedas mejoradas
En Safari 3 la forma de buscar palabras dentro de una página Web ha cambiado. Al estilo de otros navegadores, ahora se activa una barra grisácea como panel de búsquedas y después toda la página queda temporalmente con fondo gris para resaltar en color el término encontrado. ¿Es mi impresión o ésta nueva búsqueda no va muy fina?.

Inspector web
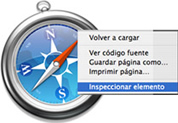
Una de las mejores sorpresas ha sido la inclusión de un inspector web muy completo en Safari. Sin embargo no aparece por defecto, hay que activarlo con una orden en el Terminal. Para ello, copia-pega ésta línea:
defaults write com.apple.Safari WebKitDeveloperExtras -bool trueEnable
Después de reiniciar Safari tendremos una opción nueva al hacer click con el botón derecho en cualquier parte de la página: «Inspeccionar elemento». Con ello estamos viendo el código fuente de la web. Se pueden inspeccionar distintos elementos de la página y ver su estilo, medida y propiedades. En definitiva, información de ayuda para webmasters y programadores.
Vía: Mac OS X Tips